

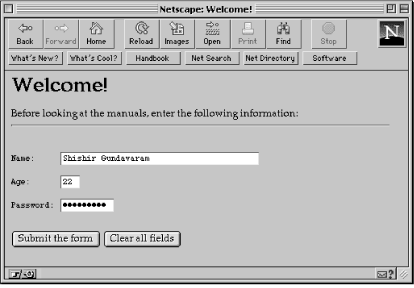
It’s suitable for comments, street addresses, that kind of thing. This box allows more than one line of text to be entered. If the box is not wide enough for the information that is entered, it will scroll across to allow more letters, but you should tailor this to the type of information being asked for so that most people can see their whole response at once. size This specifies the length of the box on your page. If you used name="firstname", because you were using this box to find out the reader’s first name, you would receive With this, each line in the response will be given a label in the email. This is where the name attribute comes in. name When you get the results of this form in your email, you’re going to need to know which responses were placed in which boxes, as you just get back a load of text. In this case, text is telling the browser that it’s a single-line text-box. type The value of this attribute decides which of the input elements this one is. This is the tag name for many of the form elements that are there to collect user input. It looks like this:Ĭlick inside the box and try it out. The first type of text box is a one-line box, suitable for information like their name or email address. They allow the reader to input either a line or multiple lines of text. These will probably be the main parts of your form. Put the parts below between the form tags. Once you’ve set down that a form is going here, you will need to populate it with some of the input elements and a submit button.

For your first form, just send it straight to your email address.

If you want a more robust solution which will also add a thank-you message afterwards, you need to use Perl or some other server-side scripting language to write a script that will send the email for you, which is a bit more complicated. This method of sending the data will just send an email, and in truth will not always work because of the different way some people will have set their email programs up. Make sure you put your address in straight after the attribute, with no space in-between. This tag and its attributes start a new form name the form “feedback”, specify that the method the form will use is to post the information, and give the location that the information will be sent to with the action attribute - in this case your email address. It holds all of the elements, such as text boxes and submit buttons, which we’ll see below, inside it. Just like the rest of HTML, forms follow a structure.


 0 kommentar(er)
0 kommentar(er)
